WordPress 4 GDPR Tag Installation
- Home
- Installation Guides
- Installing EziGDPR Tag
- WordPress 4 GDPR Tag Installation
There are two ways to add our GDPR tags to WordPress.
Whether it's for the compliance kit or to block EU website traffic, the installation process for WordPress is the same, using one of two methods. But first, we need to make sure we have an editable 'header.php' file inside a child theme...
Before you start - use a 'child theme'
WordPress uses themes (templates), which are frequently updated to remain secure. As such, we don't want to edit the main files in a WordPress theme to add our GDPR code, as changes may be overwritten by subsequent updates.
We handle this by using 'child' themes. A WordPress child theme is a basically just a folder in which any file that is found matching the name of a theme file, will be used instead of the original.
We're going to make sure that changes we make are done so in a child theme, and that's pretty simple, just follow these steps:

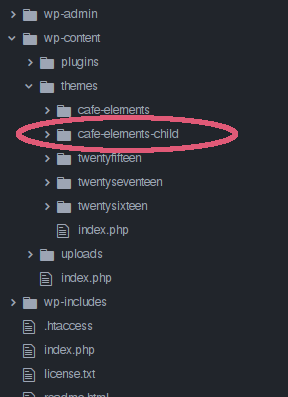
- In your WordPress website files directory, go to wp-content > themes
- In this folder you should see a folder matching your current theme. The default themes are twentyfifteen, twentysixteen.. etc. so if there is one in there that doesn't follow that pattern - then it's probably that one.
- We want to see two theme folders; my-theme (substitute your actual theme name here - in this instance it's cafe-elements) and my-theme-child. If my-theme-child is already there, good - if not then create an empty folder with this name (your theme folder name with '-child' added on).
- If the folder existed already, look inside it for a file called header.php - if it's there, you're ready to go and can start installation, if it's not, or you only just created the folder, then you need to:
- Open the main my-theme folder and find header.php - copy this file, then go back to your child folder and paste it in there.
- Now you're ready to install your GDPR Compliance Kit or EU Visitor Blocker tag on your WordPress website.
Ths is only 'best practice,' so if you get stuck with any of this, it's not the end of the world; you can still install our code using the steps below.
Jump to:
1. Using the editor inside WordPress admin
Get your tag code ready
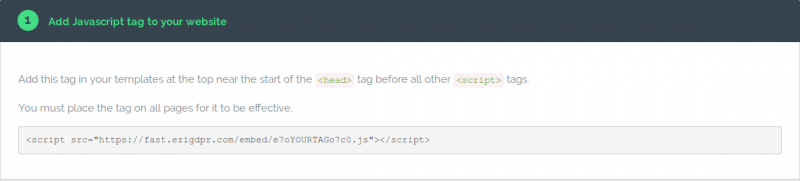
Firstly, ensure your product is ready to go by following the steps from your EziGDPR admin dashboard. Go to your setup page to find your JavaScript include code, which looks something like this:

We're going to need this shortly, so keep it handy.
Log in to your WordPress admin
Typically, this will be at http://www.my-site.com/wp-admin
Open the WordPress theme editor and load header.php
 In your naivgation, go to Appearance > Editor.
In your naivgation, go to Appearance > Editor.
From the top right menu, select your child theme, containing your copied header.php file and click select.
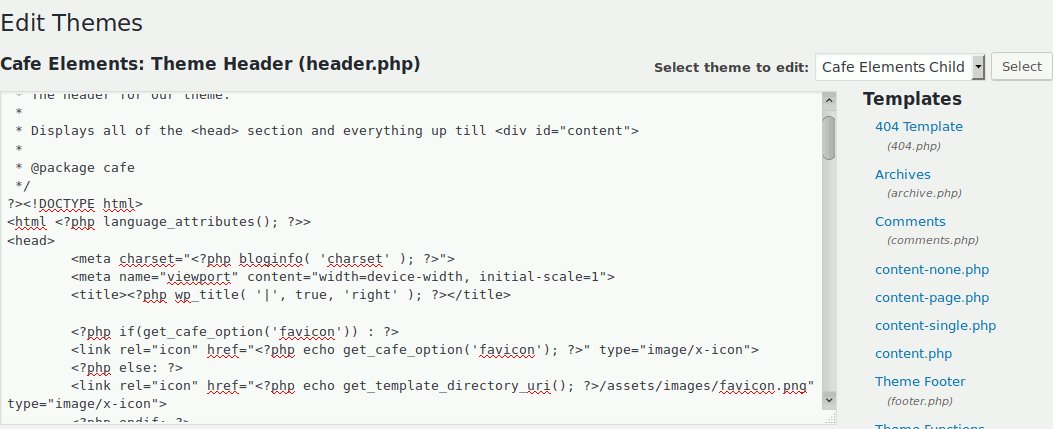
 Underneath your theme selector you'll be given a list of Templates - click on header.php
Underneath your theme selector you'll be given a list of Templates - click on header.php
This will open your header file, which is where we'll insert our GDPR compliance or EU traffic blocking code.
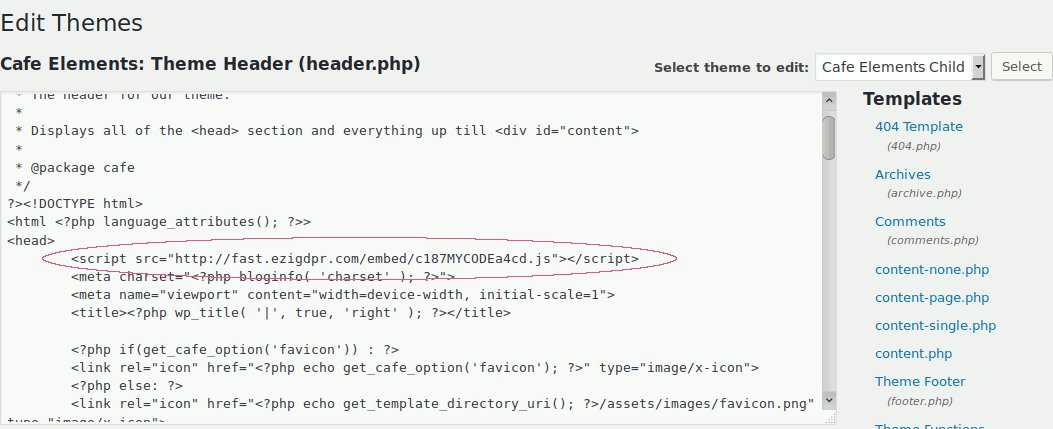
Insert our GDPR JavaScript snippet
Install the JavaScript code from your EziGDPR setup page right after the <head> tag of your WordPress theme code, as shown below:
Now, just save your changes.
Note: if you don't see a save button, you might need to make your file editable by changing the permissions. This can usually be done by right clicking the file and looking for a "Permissions" area - which may be inside the properties menu, or security.
That's it!
It's as easy as that - one line of code.
Just make sure that every time you change your WordPress site template, you ensure there is a child theme with header.php containing our line of JavaScript.
2. Directly editing the HTML
Get your tag code ready
Firstly, ensure your product is ready to go by following the steps from your admin dashboard. Go to your setup page to find your JavaScript include code, which looks something like this:

We're going to need this shortly, so keep it handy.
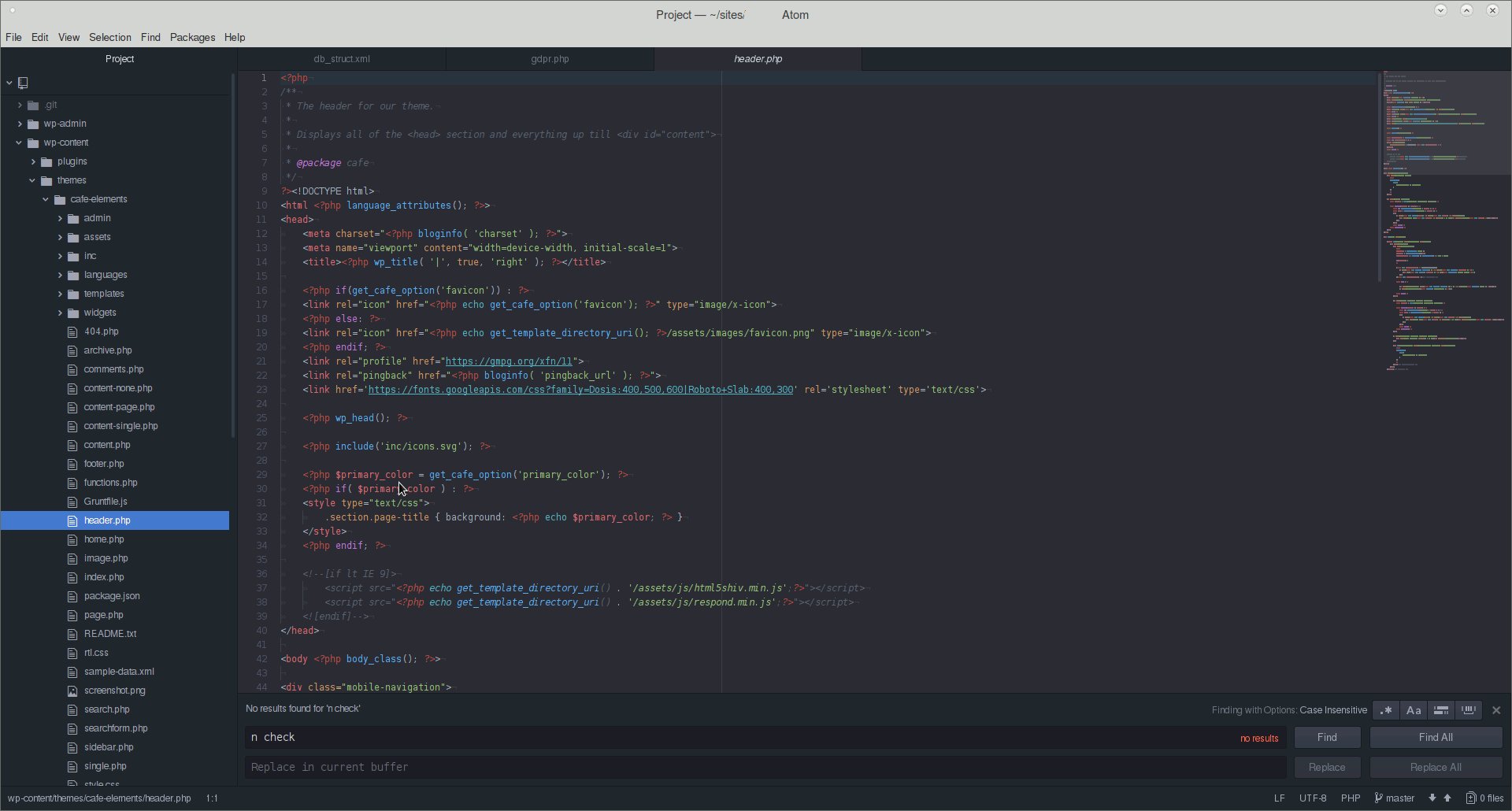
Edit your header.php, from your child folder
This is the file we located or created in the 'before you start' section.
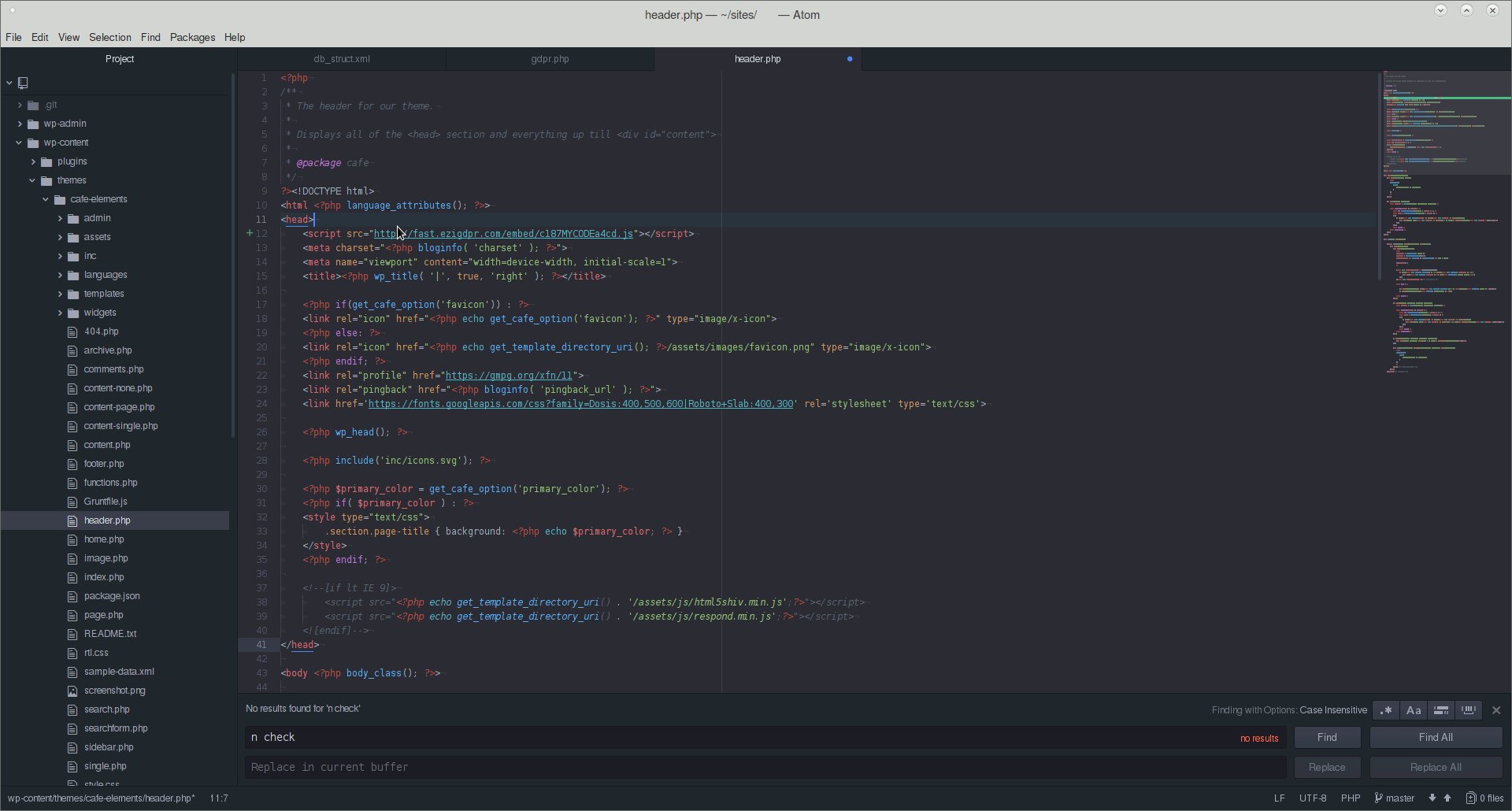
Load this file into your favourite editor, and copy our line of GDPR JavaScript code right after your <head> tag, as shown below.
Upload your file
If your website is already online, you'll need to upload the new/edited file (and the child folder if you just created it) onto your website. You can do this via FTP, cPanel, or via your hosting company - just do it the same way you normally upload your files.
That's it!
It's as easy as that - one line of code.
Just make sure that every time you change your WordPress site template, you ensure there is a child theme with header.php containing our line of JavaScript.
EziGDPR - Simple tools to shield yourself from GDPR liability
We've done the research and developed the tools, so you don't have to.
The progressive option
GDPR Compliance Kit

Take care of the core parts of achieving a GDPR compliant website.
Our Compliance Kit aids your GDPR compliance journey by allowing EU visitors to opt-in or out of data sharing on your website, and provides tools to accommodate and manage data rights requests.
GDPR compliance the Ezi way.
The mitigation option
EU Visitor Blocker

If you're not targeting EU users - limit your GDPR exposure by blocking EU users.
For websites without the resources or desire to continue targetting EU visitors, we've created a simple but effective tool to block EU based users from visiting your site. Set it up and install in minutes.
GDPR risk mitigation the Ezi way.